So, you’ve decided to have a go at it, and you’re building a site from scratch or migrating your old one. However, the more you read about the process, the scarier it becomes. A successful site has a million little details. You need to be on top of copy, SEO, design, stats, and so much more. Take a long breath and read the Bright Vessel website migration checklist!
Based on our years of experience working on WordPress, we’ve comprised the ultimate website migration checklist. We’ve also separated it into key areas. Here you'll know what you’ll need to work on and avoid confusion. So, let’s do this!
First Item on Your Website Migration Checklist: Content
What You Should Be Moving
Content is the basis of any website. Putting out original content will let Google know you’re an expert on the subject. And you won’t want to lose the authority you’ve established on your old site. This might be the essential side of this website migration checklist.
When migrating from an older site, follow the best SEO practices. Top-performing content should be your no. 1 priority when migrating. This means focusing on those pages with more traffic, link popularity, and rankings.
Here’s how to prioritize the content from your old site:
- From your Google Analytics, export a CVS file of your old site’s highest-traffic pages.
- From your Google Search Console, export a CVS file of your “most linked content.”
- Use a tool like SEMrush to export a list of your high ranking pages. If high-ranking pages are the same as the high traffic ones, don’t export.
- Combine your lists into one spreadsheet.
- See that these pages still exist on the new iteration. At least, there should be closely related pages.
- On the spreadsheet, make a list of the URLs for your old site’s top pages. Keep track of which ones change during the relaunch. Be sure to create 301 redirects for the new URLs.
- Export the database of your old site’s WordPress blog and import it to the new one.

New site’s formats
Now that you’ve migrated the content, it’s time to toggle it on the new site. Here are the factors to consider:
- Title tags. They should start with your focus keyphrase and then your company name. Each title tag should be unique and should have a maximum of 55 characters, including spaces.
- Meta descriptions. They should include your focus keyphrase, be unique, and include around 120 characters.
- Headers. Each page should have at least H1 and H2 tags as subheaders. Your H1 and H2 tags should include your focus keyphrase.
- Links. Each page should link to different pages throughout your site. You should consider adding the focus keyphrase of each page on those links.
- Focus keyphrase. You should repeat it a few times on your copy. Do NOT overstuff!
- Call-to-action. Each of your pages should guide your visitors towards desired actions, like purchase buttons.
- Images. Add images to your pages, and put alt tags on them. These should be simple descriptions of what’s happening on the image. Try to also have the target keyphrase here!
- Make it worthwhile. All the SEO hacks in the world can only get you so far. Your top priority should always be creating great content. This includes migrating old content and creating new!
Do you want to learn more about writing SEO driven articles? Check out "What is Cornerstone SEO?"

Design
You chose the perfect layout for your entire website, with templates that reflected your brand. However, formatting can easily mess up the way your page looks. And a messy-looking page won’t rank very high on search engines.
Before officially going live, you need to be confident that everything looks like it should. Here’s what you should be looking out for:
- Have a side-by-side look at the approved designs and the final website. Review each template thoroughly. Check that the layout, fonts, formatting, content and header style look right.
- See that images are compressed. Large images can take forever to load, making visitors flee. Optimize for mobile users by retaining quality and overall consistency in image size.
- Check image licenses. If you use stock photos from somewhere like Getty or Shutterstock, see you’ve purchased the licenses.
- Look into consistency. See that the different formats on your site are harmonious. Double check font styles, spacing, images, navigation, colors, line height.
For more tips, check out these "21 Tips on Website Design"

Google Analytics
You’ll be using Google Analytics to get a better understanding of everything number-related on your site. If you fix it later, you won’t get historic reports.
These are the Google Analytics actions we recommend:
- Ensure you’re an administrator on Google Analytics. You should see that you have full access to the backend. This means you can manage users, edit, collaborate, read and analyze. In case you aren’t a full access member yet, ask that whoever’s in charge grant you this status.
- Add your Analytics code to the website’s configuration record. Remember that the way to do this may vary depending on which content managing system you’re using.
- Exclude traffic from the IP address of your office and / or home. This also means excluding the IPs of anyone working on the page. You don’t want you or your employees to cloud your analytics. If you don’t know what your IP is, just Google “what is my IP.”
- Configure a Funnel. Set up goals for different types of conversion (like, say, checkout receipt).
- If it applies to your website, enable site search.
- If you’re going to sell from your website, enable eCommerce.
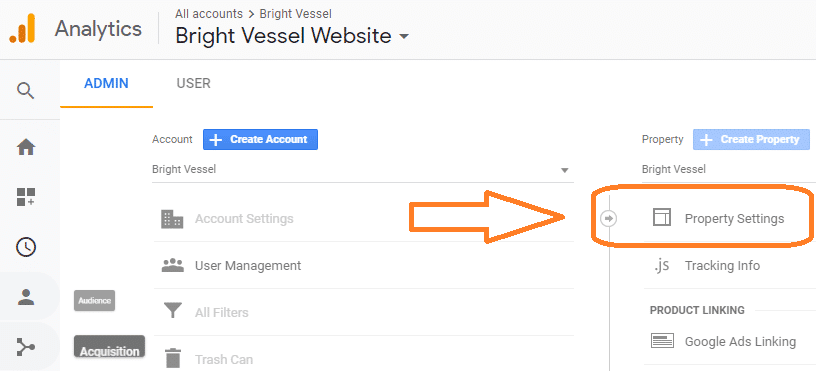
- Link up your Google Analytics to your Google Search Console account. Do this by going through Admin > Property Settings > and then link to your accounts.
- Don't forget to select “https” for the Property and View areas of your account if your site has an SSL.

Testing
Perform a few key tests before your official launch date to make sure your site is running smoothly. We recommend you focus on:
- Forms. See that each of them is functioning just right, with the proper etiquette. After submitting it, visitors should arrive at a thank-you page with relevant content. They should also receive an automated email letting them know when to hear a response. Your website should be storing the submitted form to a database. And, finally, Analytics should record the submission as a conversion.
- Features. See that every feature you’ve programmed works right. It’s also crucial to ensure they’re easily understandable and usable across devices.
- Test each page for HTML/CSS errors and compatibility. This includes checking on desktop, mobile, and different browsers of each platform.
- Test your file upload feature on CMS and see that you’re not getting any permission errors.
- Head to Google PageSpeed and Pingdom Tools to test performance. These sites will also give you technical recommendations.

Try Pingdom
Final Touches on your Website Migration Checklist
Below you’ll find technical aspects that will impact your ROI, more than any other on this website migration checklist. You could end up paying lots if you miss any of the items listed below.
- Check that accounts match every third-party item. This means social media, Flickr galleries, and anything else you’ve set up previously.
- Download your old site on a tool like WebZip. This allows you to return to the old website to recover things you may have missed before.
- Confirm your domains. Do you have every possible domain you may need to point to the new iteration of your site? If the answer is yes, confirm your access to the domain registrars.
- Talk to your IT people to help you with the launch. They should be able to point the A record for the domain to the new IP.
- Perform a WHOIS lookup to find current registrar information.
- Find your current DNS information by searching for your domain on Terminal.
- Plan your next step. Create a second checklist, this time focusing on the items you didn’t complete by launch time. Schedule a meeting with your team to review what’s next and set up your priorities.
For a pre-launch checklist, please see this post:
Launch!
You’re ready to launch your web baby on the Internet. Remember: never launch on a Friday, as you won’t get your team to respond during the weekend!
These are the final website migration checklist items ahead of your launch:
- Migrate to your new server if your site is secure and includes an SSL certificate. Otherwise, set up a new SSL and apply it.
- Simulate a full live test by changing your local DNS. This way you can see if the server, third-party plugins, and the CMS are all working properly. This test prevents those little scares you could have after the launch.
- 3, 2, 1… launch! It’s time to go live. Send the launch IP address to your administrative contact for the domain, requesting to update the DNS record or add an A record to the domain.
After Launch
It can take up to 48 hours for your new site to go live. The times are highly variable because the routers around the Internet don’t update at the same time.
Once it’s officially up and running, here a few items left on the website migration checklist:
- Verify that Google Analytics is working well and collecting data.
- Configure your Google Search Console, doing it for https:// if your site has a security certificate.
- On Search Console, submit a new sitemap.xml and see that it passes without any errors. This will make it easier for search engines to crawl your site, as they’ll know what to search for on each page. Once it passes, select Crawl > Fetch as Google. Then, add your domain and click Fetch and Render.
- Through Search Console, demote the URLs of the pages you don’t want to see appearing on search results for your brand.
- Check each of your site’s pages and robots.txt and ensure they aren't set to noindex and nofollow.
- Check that your login areas are set to noindex and nofollow. Also set to “disallow” in the sitemap.xml.
Google Search Console

Marketing
Your site is up and running and working well - it’s time to promote it! Don't forget to:
- Let everyone know on your newsletter. Invite your readers and customers into your new website!
- Write a blog post about why you’ve redesigned your site, talking about the people behind it and the challenges they faced.
- Post on social media. Don’t overwhelm your followers, but do show off your new site. Between one to three posts per network, during one week, should be fine.
- Get a new feature image on your social networks that includes a note about your site launch.
- Add your new website to your signature on emails for the next couple of weeks.
- Have your outgoing message on the company line inform callers about the new website.
Congratulations! You’ve performed every item of the website migration checklist, and you have a well-performing new site. If you’re looking for experts to guide you through the process, Bright Vessel is the way to go! Contact us for more information about what we could do for your brand!





