


WooCommerce-Shortcodes sind eine der vielseitigsten Funktionen der Plattform. Sie ermöglichen es uns, ein dynamischeres Erlebnis für Endbenutzer zu schaffen. Sie helfen Ihnen, Shortcodes zu Ihrem Shop hinzuzufügen, um Ihren Besuchern ein möglichst nahtloses Erlebnis zu bieten. Und das ist immer das Endziel: Ihren Besuchern die Arbeit zu erleichtern.
Eine Sorge aller Website-Betreiber ist, dass ihr Angebot vom Layout her altbacken wirkt. Bei einem Online-Shop ist das noch besorgniserregender, da es direkt zu Umsatzeinbußen führen kann. Neben einem tollen Design ist das Hinzufügen von Shortcuts eine weitere Möglichkeit, die Gestaltung eines WooCommerce-Shops aufzupeppen.
Es handelt sich um kleine Code-Schnipsel, die Sie an beliebiger Stelle auf einer Seite platzieren können und die optisch ansprechende Verknüpfungen bieten. Sie können Ihren Benutzern den Zugriff auf Folgendes erleichtern:
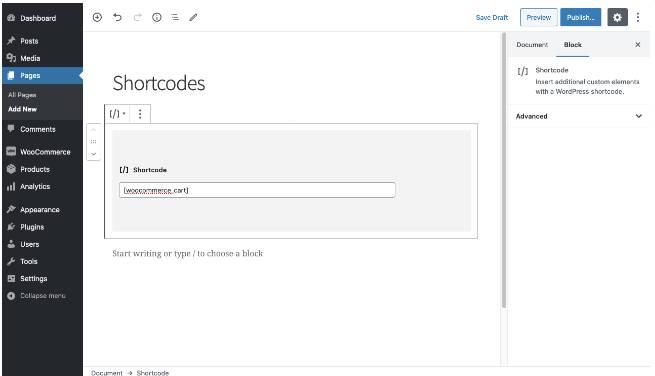
Auch wenn der Begriff technisch klingt, ist das Beste an WooCommerce-Shortcodes, dass sie mühelos hinzugefügt werden können. Sie müssen nicht einmal programmieren können. Dank Gutenberg besteht der Vorgang lediglich darin, den Shortcode in einen Shortcode-Block oder Page Builder einzufügen (also zu kopieren und einzufügen).
Sie können verschiedene Shortcodes auf einer einzigen Seite einfügen und mehrere nebeneinander platzieren.
Während WooCommerce mit einem eigenen Set geliefert wird, gibt es einige Plugins, mit denen Sie auf noch mehr Shortcodes zugreifen können. Gehen Sie zum Admin-Dashboard von WooCommerce und Sie finden Plugin > Neu hinzufügen auf der rechten Seite. Sie können die unten aufgeführten Plugins direkt dort hinzufügen.
Nachfolgend finden Sie einige der nützlichsten Shortcodes, unterteilt in drei Hauptkategorien: Seiten, Produktanzeige und Aktionen.

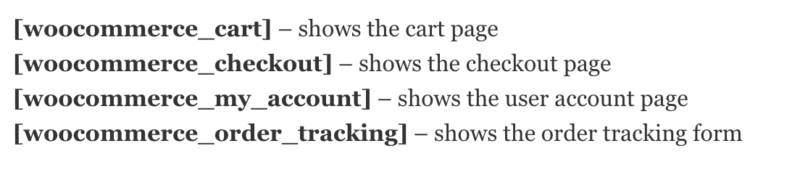
Machen Sie es Ihren Kunden einfacher, indem Sie ihnen Zugriff auf wichtige Seiten gewähren, ohne dass sie die Seite verlassen müssen, auf der sie gerade navigieren.
Hier sind die Beispiel-Shortcodes:

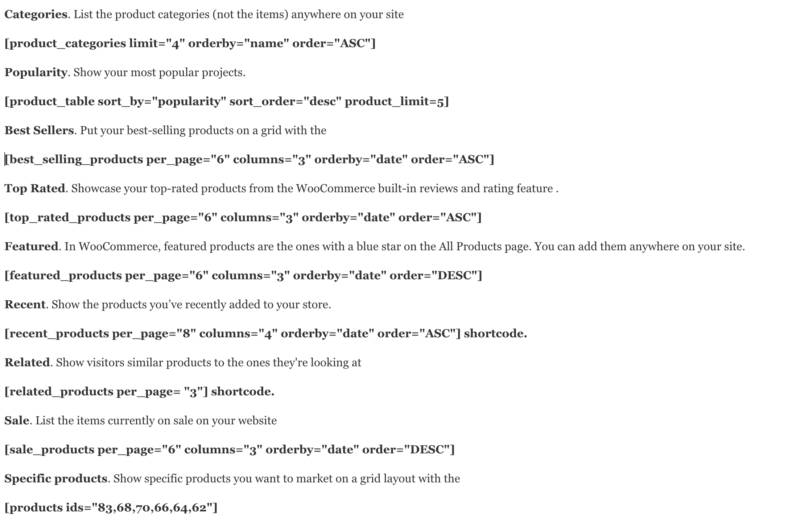
Präsentieren Sie Produkte nach verschiedenen Kriterien mit den folgenden WooCommerce-Shortcodes:
Kategorien Listen Sie die Produktkategorien (nicht die Artikel) an beliebiger Stelle auf Ihrer Site auf.

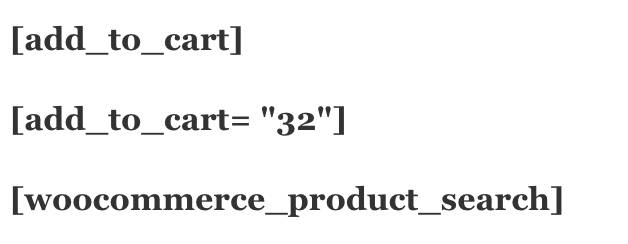
Machen Sie es Ihren Kunden leicht, Aktionen durchzuführen, ohne ihre aktuellen Seiten zu verlassen:

Gelegentlich kann es vorkommen, dass Sie WooCommerce-Shortcodes korrekt in den Texteditor eingefügt haben, diese aber im Frontend nicht korrekt angezeigt werden. Gehen Sie in diesem Fall zum HTML-Texteditor und stellen Sie sicher, dass Sie nicht versehentlich <pre>-Tags eingebettet haben.
Bei Bright Vessel haben wir uns seit fast 20 Jahren auf WordPress-Design spezialisiert und konzentrieren uns auf WooCommerce. Wir sind die beste Wahl, wenn es darum geht, eine großartige E-Commerce-Lösung für Ihre Marke zu entwickeln. Kontaktieren Sie uns um zu besprechen, wie wir Ihnen helfen können, den perfekten WooCommerce-Shop zu erstellen, der auf die spezifischen Anforderungen Ihres Unternehmens zugeschnitten ist.

"*" kennzeichnet Pflichtfelder

"*" kennzeichnet Pflichtfelder

"*" kennzeichnet Pflichtfelder
Hinterlasse einen Kommentar
Sie müssen eingeloggt um einen Kommentar zu posten.