


Les shortcodes WooCommerce sont l'une des fonctionnalités les plus polyvalentes de la plateforme. Ils nous permettent de créer une expérience plus dynamique pour les utilisateurs finaux. Ils peuvent vous aider à ajouter des raccourcis à votre boutique pour offrir à vos visiteurs une expérience optimale. L'objectif final est toujours de simplifier la vie de vos visiteurs.
Tous les propriétaires de sites web craignent que leur offre paraisse obsolète du point de vue de la mise en page. Pour une boutique en ligne, c'est encore plus inquiétant, car cela peut entraîner une baisse des ventes. Cependant, outre un design soigné, l'ajout de raccourcis est un autre moyen de dynamiser une boutique WooCommerce.
Ce sont de petits extraits de code que vous pouvez placer n'importe où sur une page et qui offrent des raccourcis visuellement attrayants. Ils peuvent aider vos utilisateurs à accéder plus facilement à :
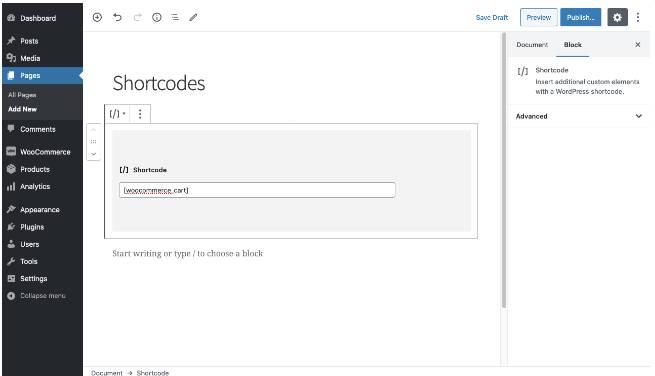
Bien que le terme puisse paraître technique, l'avantage des shortcodes WooCommerce est qu'ils sont faciles à ajouter. Vous n'avez même pas besoin de savoir coder. Grâce à Gutenberg, il suffit d'insérer (c'est-à-dire de copier-coller) le shortcode dans un bloc « Shortcode » ou un générateur de pages.
Vous pouvez insérer différents codes courts dans une seule page et en avoir plusieurs à proximité les uns des autres.
Bien que WooCommerce propose son propre ensemble de codes courts, quelques plugins vous permettent d'accéder à encore plus de codes courts. Rendez-vous sur le tableau de bord d'administration de WooCommerce pour découvrir Plugin > Ajouter un nouveau à droite. Vous pouvez ajouter les plugins ci-dessous.
Ci-dessous, vous trouverez certains des codes courts les plus utiles, divisés en trois catégories principales : pages, affichage des produits et actions.

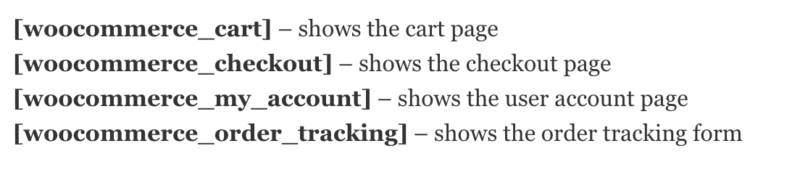
Facilitez la vie de vos clients en leur donnant accès aux pages essentielles sans avoir à quitter celle sur laquelle ils naviguent actuellement.
Voici les exemples de codes courts :

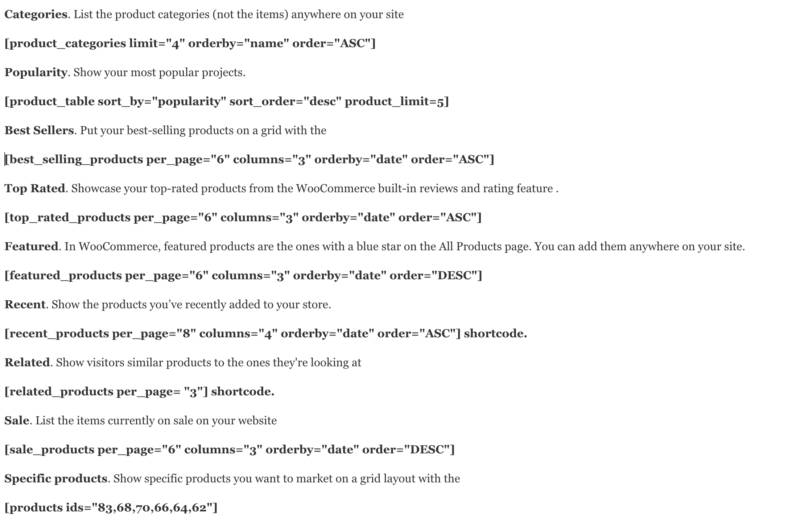
Présentez vos produits selon différents critères avec les codes courts WooCommerce suivants :
Catégories . Répertoriez les catégories de produits (et non les articles) n'importe où sur votre site

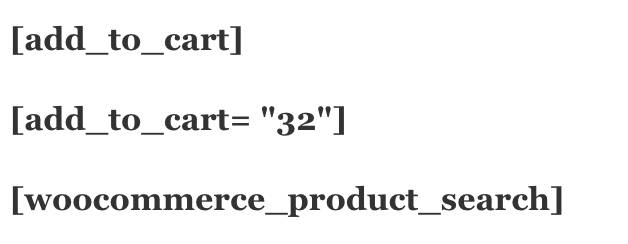
Permettez aux clients d'effectuer facilement des actions sans quitter leurs pages actuelles :

Il peut arriver que vous ayez correctement collé des shortcodes WooCommerce dans l'éditeur de texte, mais que le rendu soit incorrect sur le front-end. Dans ce cas, ouvrez l'éditeur de texte HTML et vérifiez que vous n'avez pas accidentellement intégré des balises <pre>.
Chez Bright Vessel, nous sommes spécialisés dans la conception WordPress, notamment WooCommerce, depuis près de 20 ans. Nous sommes la solution idéale pour créer une solution e-commerce performante pour votre marque. Contactez-nous pour discuter de la manière dont nous pouvons vous aider à créer la boutique WooCommerce parfaite adaptée aux besoins spécifiques de votre entreprise.

"*" indique les champs obligatoires

"*" indique les champs obligatoires

"*" indique les champs obligatoires
Laisser un commentaire
Tu dois être connecté pour poster un commentaire.