

Here is how you can use the Facebook Debugger Tool. When you share a link on Facebook, it automatically fetches the title, description, and a thumbnail image to display. Sometimes, the image might not appear as expected, affecting click-through rates and engagement. Fortunately, Facebook offers a Sharing Debugger tool to diagnose and fix such issues.
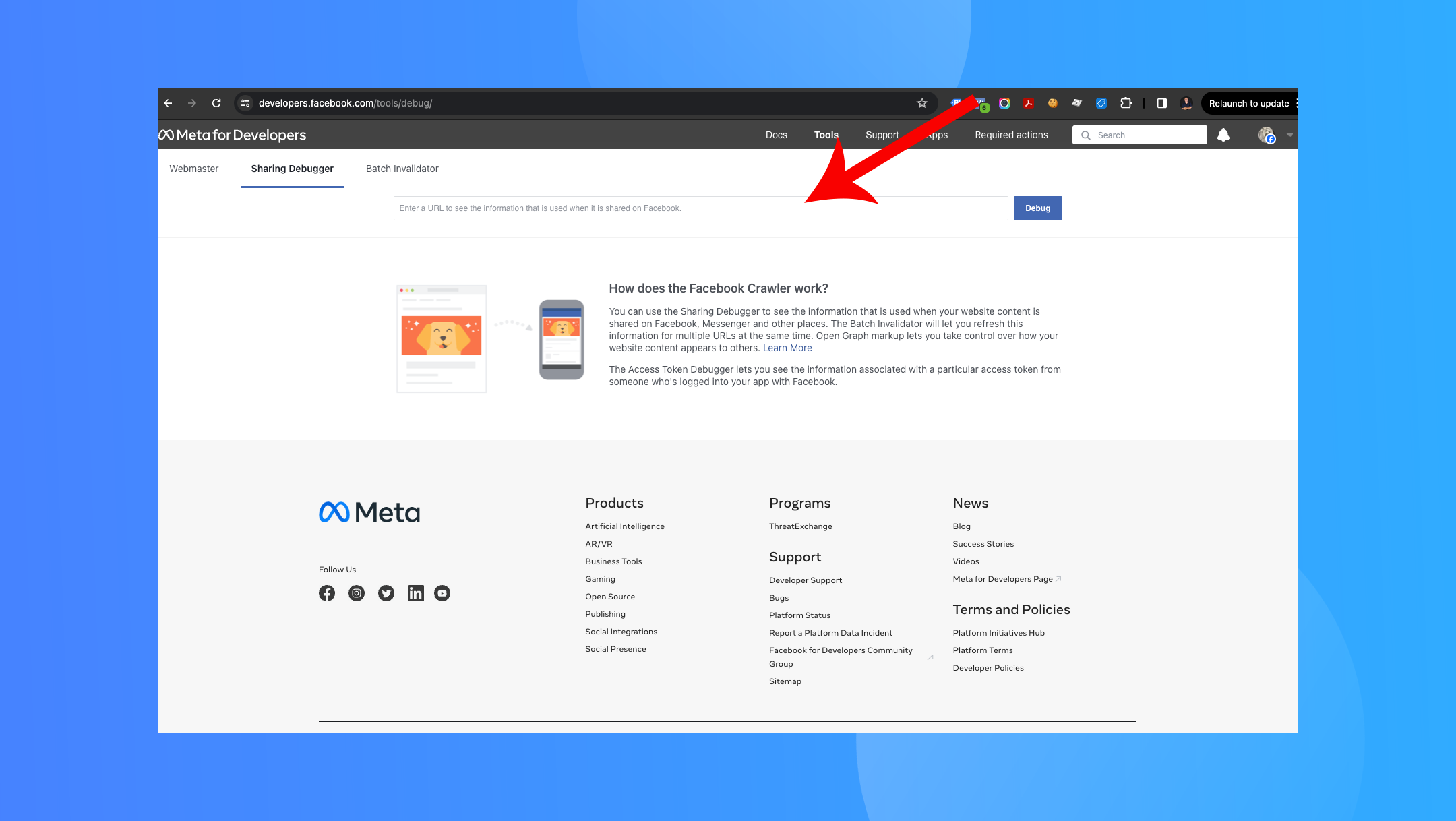
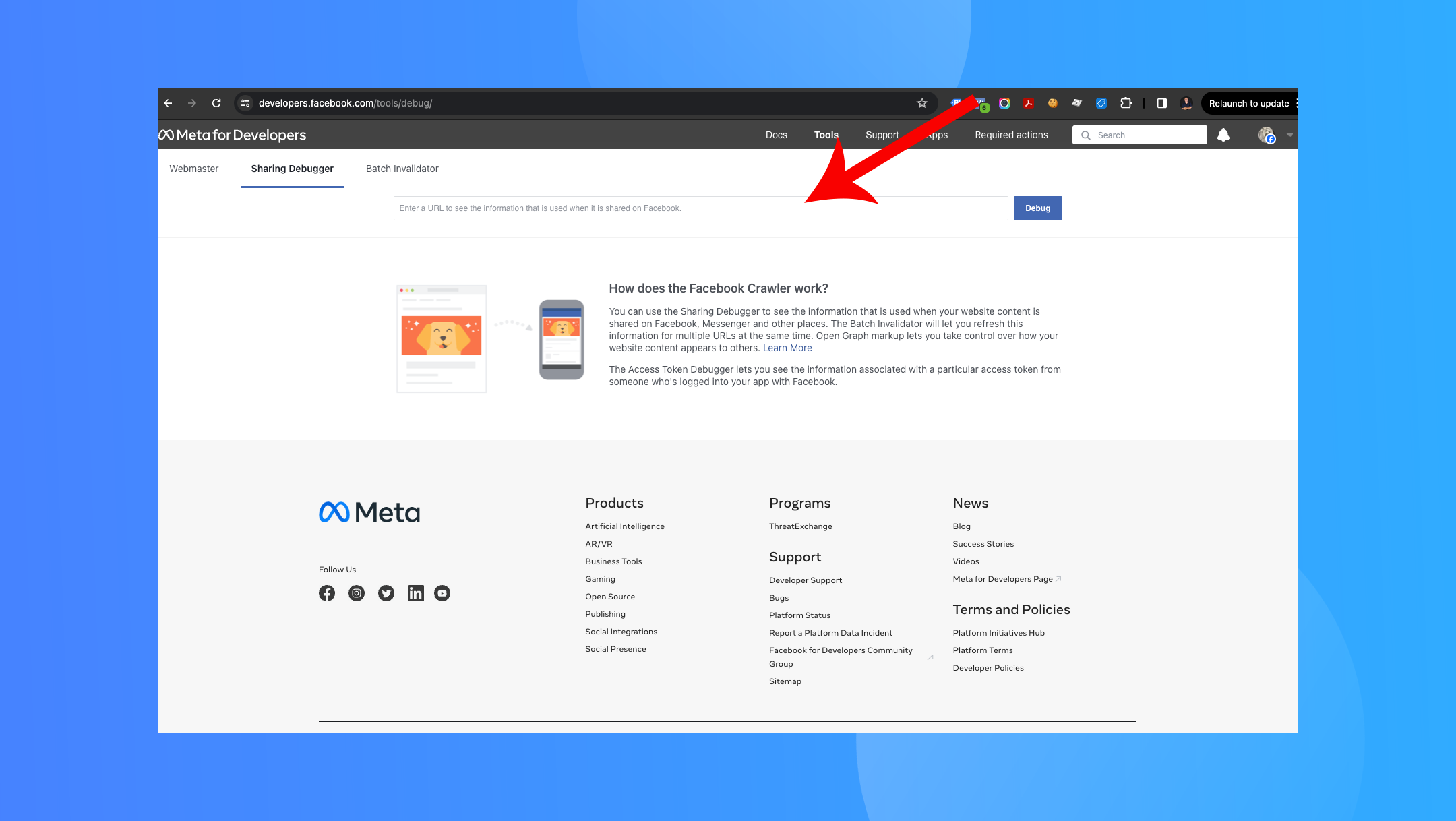
Step 1: Access the Facebook Sharing Debugger Tool
Step 2: Enter Your URL
Step 3: Review the Output
Step 4: Understanding the Problem
og:image property (Open Graph Image) is missing or incorrect.Step 5: Fixing the Image Issue
og:image.og:image tag should point to the correct image URL you want Facebook to use when sharing the page.
#image_title
Step 6: Clearing the Cache
Conclusion
Using the Facebook Sharing Debugger is a simple yet effective way to ensure your content looks its best when shared on Facebook. By following the steps outlined above, you can quickly diagnose and fix issues related to social share images, enhancing the visibility and appeal of your links on the platform.
Remember, social media platforms frequently update their algorithms and tools, so staying informed about the latest best practices for sharing content on Facebook is a good idea.

"*" indicates required fields

"*" indicates required fields

"*" indicates required fields
You must be logged in to post a comment.





