


Het creëren van een professionele website voor elk bedrijf is een van de belangrijkste aspecten die u moet overwegen om uw conversies en reputatie te verbeteren. Bij het ontwerpen van een bedrijfswebsite staan veel ontwikkelaars en ontwerpers voor de grote uitdaging om niet alleen een website te creëren die het merk accuraat weerspiegelt, maar ook de leads en conversies te genereren die het bedrijf nodig heeft en zoekt.
De website vertegenwoordigt het online gezicht van het bedrijf; bezoekers moeten er dus op kunnen vertrouwen dat ze het bedrijf kunnen vertrouwen. De taak van de website is om verkeer om te zetten in e-mailverzoeken om meer informatie, telefoontjes en uiteindelijk verkopen, wat leidt tot meer ROI en winst voor het bedrijf.
Als je ernaar kijkt, is het waarschijnlijk een van de belangrijkste marketingtools die bedrijven kunnen gebruiken om hun conversies en reputatie te verbeteren. Maar met de toenemende online concurrentie moet je website opvallen. Deze deskundige gids geeft je inzicht in de beste tips voor websiteontwerp die de reputatie en conversieratio van een bedrijf kunnen verbeteren.

Wist u dat de kleuren die u op uw website kiest, kunnen bepalen of u een conversie genereert of serieus wordt genomen als concurrent voor bezoekersinteractie? De kleuren van uw website spelen een belangrijke rol in het algehele succes van uw website. Hoewel het een klein element is, heeft het een grote kracht, omdat veel verschillende kleuren een verschillende betekenis hebben. De basisbetekenis van elke kleur omvat:
Bij het bepalen van de kleuren voor uw website, moet u rekening houden met een paar dingen:
Bij het kiezen van kleuren is het voor de beste resultaten het beste om een basiskleurenschema van 2 tot 3 te hanteren. Tenzij u regenbogen verkoopt, hoeft u niet alle kleuren van het spectrum op uw website te gebruiken. Kies kleuren die het beste weergeven wat u wilt bereiken. Is dat vertrouwen, professionaliteit of financiële zekerheid? Werken met zwart, blauw en/of groen is misschien de beste optie. Houd echter ook rekening met kleurmatching. Hoewel zwart, blauw en groen de kleuren zijn die u wilt gebruiken, betekent dit niet per se dat ze allemaal bij elkaar passen. Probeer in dat geval een paar variaties om de beste combinatie te vinden. U kunt ook A/B-tests uitvoeren op uw kleurenschema wanneer uw website live is om nauwkeurige feedback te krijgen over de kleuren die uw bezoekers prefereren.
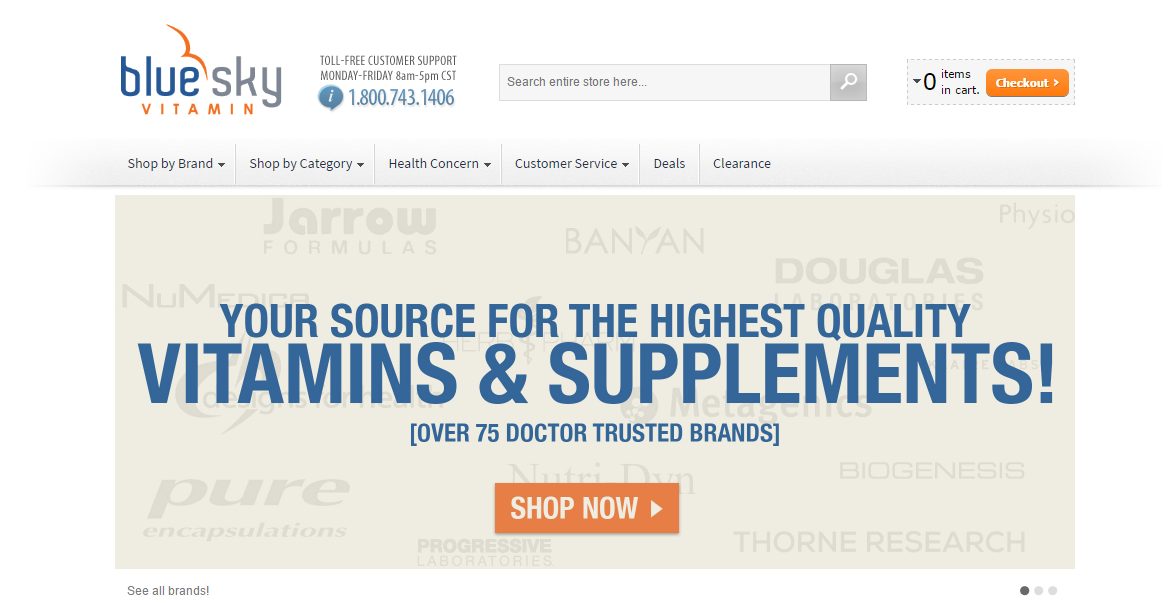
Voorbeeld Kleur 1: Zoals u op de afbeelding hieronder kunt zien, lijkt deze website een kalmerend, medisch effect te creëren door het gebruik van blauwe en oranje kleuren.

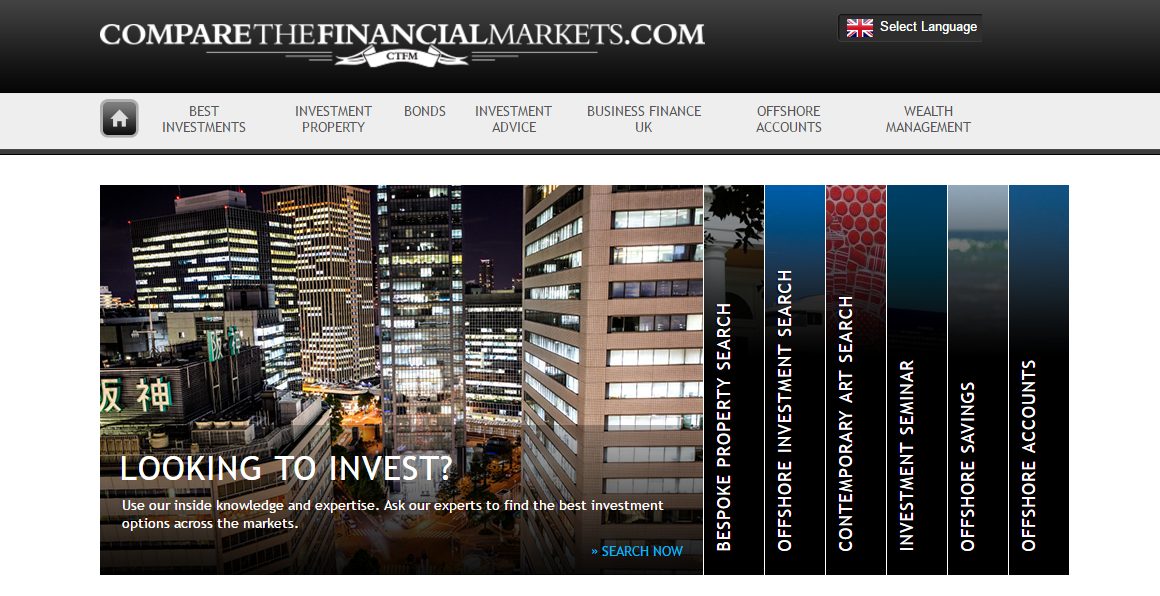
Voorbeeldkleuren 2: Voor deze website hieronder krijgt u een gevoel van kracht en professionaliteit door het gebruik van de kleuren zwart en wit.

Gebruiksvriendelijke navigatie

De navigatie van uw website is ook van invloed op de reputatie van uw bedrijf en uw conversies. Wat veel bedrijfs- of website-eigenaren zich niet realiseren, is dat een slechte navigatielay-out de populariteit van uw merk kan verminderen en frustratie bij uw bezoekers kan veroorzaken. Deze frustratie zal ertoe leiden dat steeds meer mensen hun zoektocht op uw website afbreken en op zoek gaan naar een gebruiksvriendelijkere website. Er zijn een aantal belangrijke elementen van een gebruiksvriendelijke navigatie waarmee rekening moet worden gehouden bij het creëren en ontwerpen hiervan. Deze omvatten:
Zoals u kunt zien, kan een beschrijvende maar duidelijke omschrijving van elke categorie u niet alleen een originele invalshoek geven, maar u ook creatiever maken in de competitieve wereld van online zakendoen.

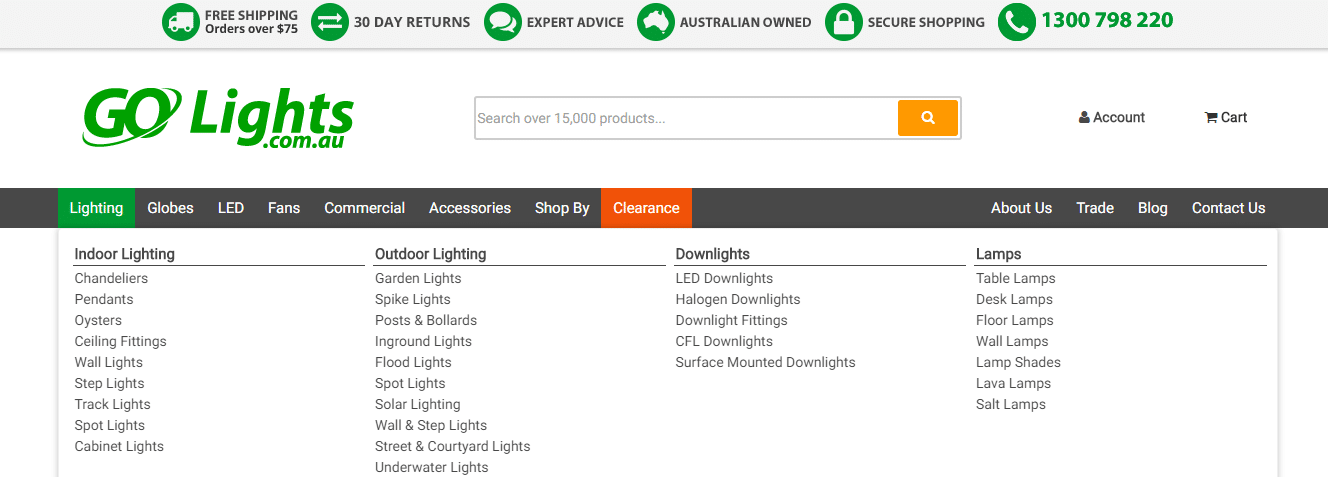
Navigatie Afbeelding 1 :Deze website heeft een uitstekende navigatie-indeling met duidelijke en gemakkelijk te vinden onderdelen, waardoor klanten er gemakkelijker doorheen kunnen zoeken.

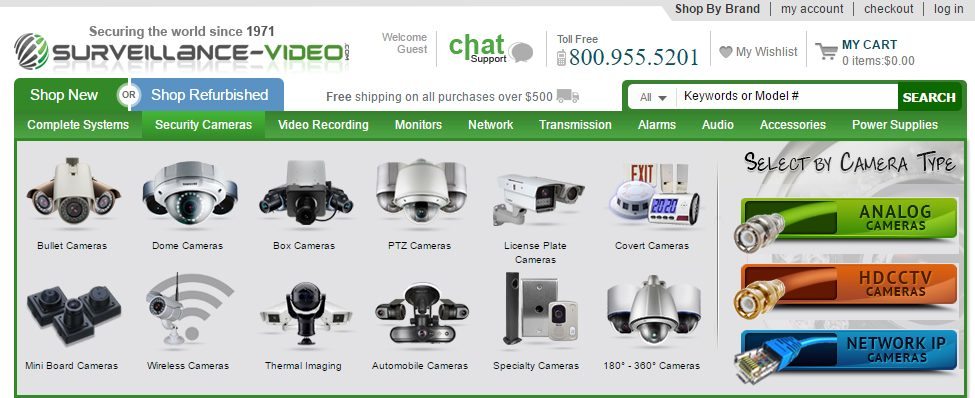
Navigatie Afbeelding 2 – De onderstaande website geeft een uitstekend voorbeeld van een combinatie van afbeelding en navigatie. Je ziet meteen op welk type product je gaat klikken.
Algemeen
Bij het ontwerpen van een website voor uw bedrijf is het belangrijk om te weten op welke elementen van webdesign u zich moet richten om niet alleen de interactie met uw bezoekers te maximaliseren, maar ook de gewenste conversies te genereren en tegelijkertijd uw reputatie te versterken. Heeft u al goed nagedacht over deze twee aspecten van uw websiteontwerp?

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan
Laat een reactie achter
Je moet zijn ingelogd om een reactie te plaatsen.