


WooCommerce shortcodes zijn een van de meest veelzijdige functies van het platform. Ze stellen ons in staat een dynamischere ervaring voor eindgebruikers te creëren. Ze kunnen je helpen snelkoppelingen aan je winkel toe te voegen, zodat je bezoekers een zo soepel mogelijke ervaring hebben. En dat is altijd het einddoel: het je bezoekers zo gemakkelijk mogelijk maken.
Een angst die alle website-eigenaren hebben, is dat hun aanbod er qua lay-out saai uitziet. Als je een webshop runt, is dat nog zorgwekkender, omdat het direct kan leiden tot slechtere verkopen. Naast een goed ontwerp is het toevoegen van snelkoppelingen echter ook een manier om de boel in een WooCommerce-winkel op te fleuren.
Het zijn kleine stukjes code die je overal op een pagina kunt plaatsen en die visueel aantrekkelijke snelkoppelingen bieden. Ze kunnen je gebruikers helpen om gemakkelijker toegang te krijgen tot:
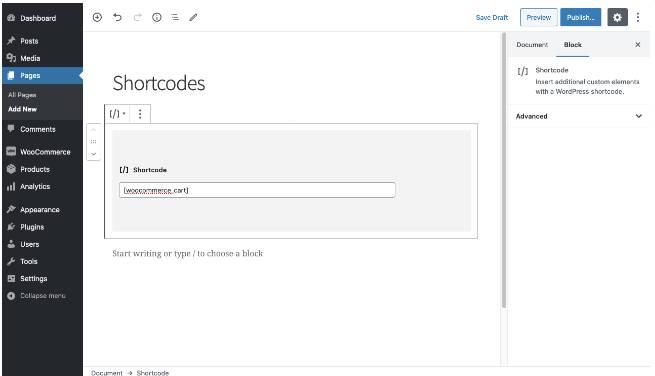
Hoewel de term technisch klinkt, is het beste van WooCommerce shortcodes dat ze moeiteloos toe te voegen zijn. Je hoeft niet eens te kunnen programmeren. Dankzij Gutenberg is het proces slechts het invoegen (oftewel kopiëren en plakken) van de shortcode in een "Shortcode"-blok of paginabuilder.
U kunt verschillende shortcodes op één pagina invoegen en er meerdere naast elkaar plaatsen.
Hoewel WooCommerce een eigen set heeft, zijn er een paar plugins die je toegang geven tot nog meer shortcodes. Ga naar het beheerdersdashboard van WooCommerce en je vindt Plugin > Nieuw toevoegen aan de rechterkant. Je kunt de onderstaande plugins daar direct toevoegen.
Hieronder vindt u enkele van de handigste shortcodes, verdeeld in drie hoofdcategorieën: pagina's, productweergave en acties.

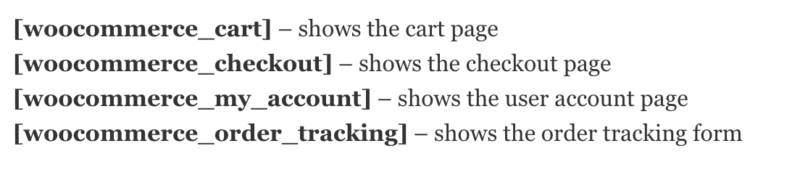
Maak het uw klanten gemakkelijker door ze toegang te geven tot belangrijke pagina's zonder dat ze de pagina hoeven te verlaten waarop ze op dat moment zijn.
Hier zijn de voorbeeld-shortcodes:

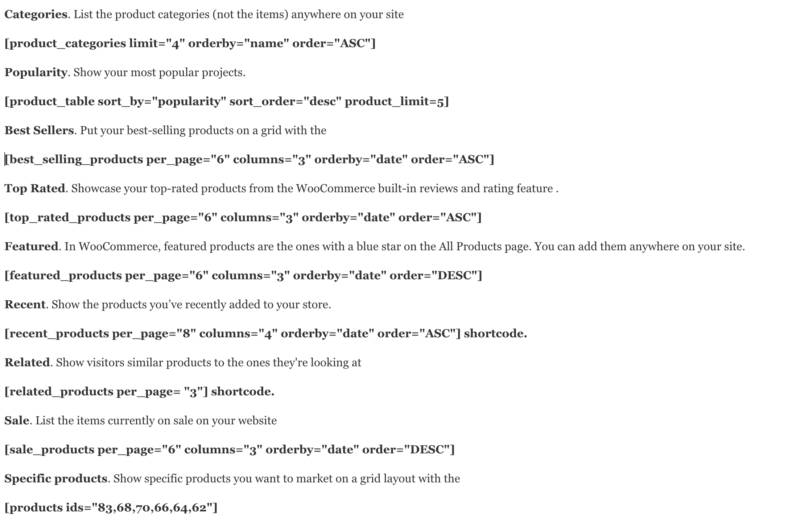
Toon producten op basis van verschillende criteria met de volgende WooCommerce-shortcodes:
Categorieën Vermeld de productcategorieën (niet de artikelen) overal op uw site

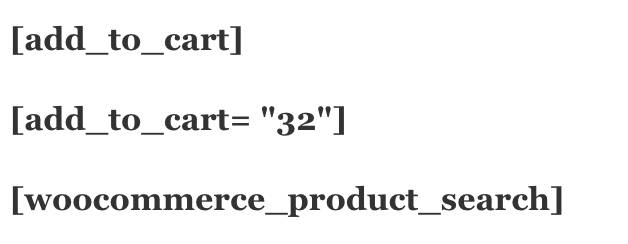
Maak het voor klanten eenvoudig om acties uit te voeren zonder dat ze hun huidige pagina hoeven te verlaten:

Soms merk je dat je WooCommerce-shortcodes correct in de teksteditor hebt geplakt, maar dat het er in de front-end niet goed uitziet. Ga in dat geval naar de HTML-teksteditor en controleer of je niet per ongeluk <pre>-tags hebt ingevoegd.
Bij Bright Vessel zijn we gespecialiseerd in WordPress-ontwerp, met een focus op WooCommerce al bijna 20 jaar. Wij zijn de beste keuze als het gaat om het creëren van een geweldige e-commerceoplossing voor uw merk. Neem contact met ons op om te bespreken hoe wij u kunnen helpen bij het maken van de perfecte WooCommerce-winkel, afgestemd op de specifieke behoeften van uw bedrijf.

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan
Laat een reactie achter
Je moet zijn ingelogd om een reactie te plaatsen.